Скоро, уже очень скоро, наступит новый 2019-й, осталось совсем мало времени на все, что было запланировано на этот год, но до сих пор не было сделано. Снег у нас выпал и растаял еще на прошлой неделе. При всем при этом хочется новогодней атмосферы — хотя бы на собственном блоге.
Раньше мне украшать блог к праздникам не доводилось, а в этом году внезапно озадачив себя таким вопросом, перебрал десяток плагинов и несколько скриптов для украшения сайта к Новому году. Остановлся на двух интересных, на мой взгляд, решениях, которыми сегодня хочу поделиться с вами.
Happy New Year — новогодний плагин для WordPress
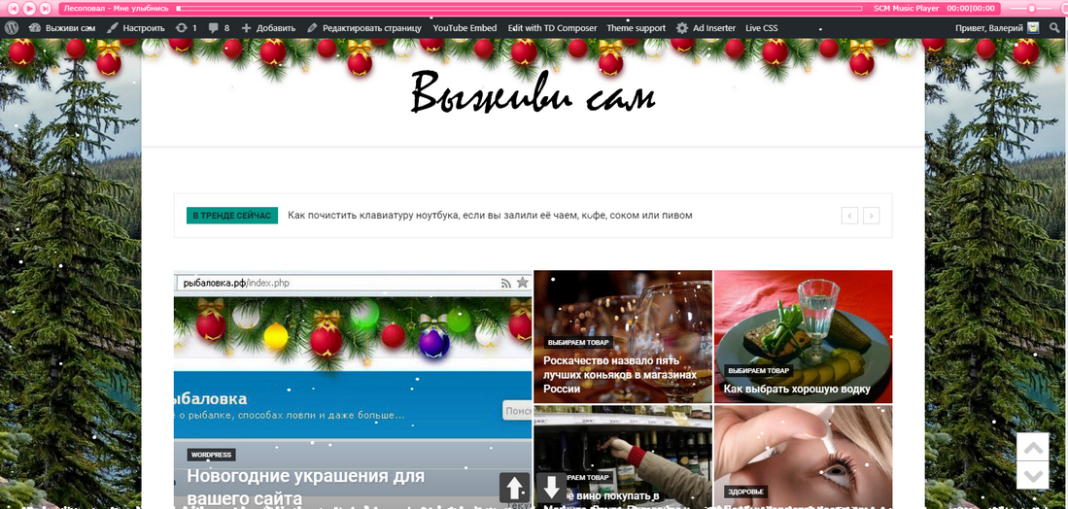
Простой, но довольно симпатичный плагин для украшения сайта. Состоит из хвойных веточек с новогодними украшениями в верхних углах сайта и центральной, выдвигающейся вниз, части с отсчетом оставшегося до Нового года времени. Сверху по всей странице медленно падают небольшие белые снежинки. Все это чудо надежно фиксируется в верхней части сайта и остается видимым при прокрутке страниц. При наведении курсора мыши на любую из частей звучат новогодние мелодии — я пока слышал две, возможно, есть и другие.

Устанавливается в Вордпресс новогодний плагин стандартным способом — распаковываем архив в папку wp-content/plugins своего блога и активируем его на странице плагинов в консоли управления. Никаких визуальных настроек у плагина нет. Все начинает работать сразу после активации. Но, т.к. найденный в сети вариант плагина оказался англоязычным, а надпись в центре была смещена ниже, чем нужно, мне пришлось немного поковыряться в коде плагина. Кроме того, пришлось в Photoshop’е убрать один из больших красных шаров в левом углу, т.к. тот закрывал часть шапки при загрузке и мешал чтению текста при прокрутке. Теперь плагин Happy New Year меня полностью устраивает. Если не найдете его оригинал в репозитории WordPress, можете взять его здесь.
Не исключен вариант, что новогодний плагин для Вордпресс Happy New Year откажется работать с вашей темой — но это, скорее, исключение. У меня этот плагин без проблем встал на два разных шаблона.
Скрипт «Новогодняя гирлянда» для сайта от Яндекса
Этот скрипт, реализующий на сайте красивое новогоднее украшение в виде полосы из хвойных веток с множеством разноцветных елочных шаров, которые, при прикосновении к ним, качаются и издают приятные мелодичные звуки, мне неоднократно приходилось наблюдать в канун Нового года на разных авторитетных порталах. Авторство же этому скрипту в сети приписывают программистам отечественной поисковой системы, его также можно найти в поиске по запросу «скрипт Новогодняя мотня от Яндекса«. Эта новогодняя музыкальная гирлянда-анимация для сайта, действительно, достойна внимания. Правда, с ее установкой придется повозиться чуть дольше, чем в случае с плагином.
Прежде всего хочу предупредить, что установка этого скрипта, описываемая на разных сайтах, также весьма различна. А папка скрипта и содержащиеся в ней файлы имеют отличающиеся друг от друга названия. Пути установки, разумеется, тоже предлагаются разные. Я постарался максимально упростить себе и читателям моего блога задачу. Последовательное выполнение описанных ниже действий должно привести вас к нужному результату.
1. Скачиваем архив со скриптом музыкальной Новогодней мотни от Яндекса здесь. Распаковываем его в корень своего сайта — туда, где находятся файлы robots.txt и sitemap.xml — должна появиться новая папка newyear. В моем варианте абсолютные пути к файлам не используются, поэтому в файле newyear.js ничего править не надо, звуки из newyear.swf должны подключиться сразу.
2. Создаем резервные копии файлов footer.php и header.php установленной у вас темы. Это нужно для того, чтобы, когда праздники пройдут, не пришлось вспоминать, откуда и какие фрагменты кода надо удалить. Чтобы впоследствии вернуть сайту прежний вид, нам будет достаточно восстановить в папке с темой указанные оригинальные файлы шапки и футера.
3. В консоли своего сайта (блога) находим меню Внешний вид — Редактор и выбираем для редактирования файл header.php. Перед закрывающим тегом </head> добавляем код, отвечающий за подключение jQuery, swfobject и CSS-стилей, я добавил его сразу после <title>:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <link rel="stylesheet" type="text/css" media="all" href="/newyear/swfobject.min.js"> <link rel="stylesheet" type="text/css" media="all" href="/newyear/newyear.css">
Сохраняем изменения. Как это выглядит у меня, видно на скриншоте.
 4. Вносим правки в файл footer.php своей темы Вордпресс — таким же точно образом, через меню консоли Внешний вид — Редактор. Здесь необходимо добавить два фрагмента кода, будьте внимательны.
4. Вносим правки в файл footer.php своей темы Вордпресс — таким же точно образом, через меню консоли Внешний вид — Редактор. Здесь необходимо добавить два фрагмента кода, будьте внимательны.
Первый фрагмент кода для футера:
<script src="/newyear/js/newyear.js" type="text/javascript"></script> <script src="/newyear/js/swfobject.js" type="text/javascript"></script>
Добавляем его перед закрывающим тегом </body>, по возможности, максимально выше. Также проиллюстрирую собственным скриншотом:

Второй фрагмент кода для футера:
<div class="b-page_newyear">
<div class="b-page__content">
<!-- новогодняя мотня newyear.html -->
<i class="b-head-decor">
<i class="b-head-decor__inner b-head-decor__inner_n1">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n2">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n3">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n4">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n5">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n6">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
<i class="b-head-decor__inner b-head-decor__inner_n7">
<div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
<div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div>
</i>
</i>
</div>
</div>
Все это необходимо добавить в футер сразу после тега </body>. Затем сохраняем изменения. Пусть вас не смущает громоздкость HTML-разметки, на скорость загрузки страницы этот код заметного влияния не оказывает.
5. Переходим на сайт, обновляем страницу, наслаждаемся произошедшими переменами )) Увидеть гирлянду в рабочем виде можно на моем блоге-обо-всем, там она провисит еще две-три недели.

Если мое описание скрипта и его установки показалось вам сложным, даю источник, из которого я его позаимствовал — смотрите здесь. По этой ссылке находится новогодняя гирлянда для сайта (скрипт) и общее описание ее установки на любой сайт (не только блог на WordPress).
В комментариях предлагаю поделиться своими рецептами новогодних украшений WordPress. Устанавливали ли вы (или только собираетесь установить) в этом году какие-либо новогодние плагины и скрипты на собственный блог, какие именно? Как вы относитесь к тематическим праздничным украшениям на сайтах? Новогоднее ли у вас в эти предпраздничные дни настроение?
http://vervekin.ru/animirovannaya-novogodnyaya-girlyanda-na-sajt-wordpress.html — link
Второй вариант
Загружаем в корень форума все с архива, соблюдая хронологию папок:
 catalog.zip (374,48К)
catalog.zip (374,48К)
(необходима регистрация на форуме: http://ipbskins.ru/forum/index.php?)
Заходим а АЦ: Внешний вид — globalTemplate
Ищем:
<link rel="shortcut icon" href='<if test="$this->registry->output->isHTTPS">{$this->settings['board_url_https']}<else />{$this->settings['board_url']}</if>/favicon.ico' />
Ниже добавляем:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
Ищем:
</head>
Выше добавляем: Ваш домен, меняйте на свой.
<script type="text/javascript" src="http://Ваш домен.ru/catalog/view/javascript/newyear/swfobject.min.js"></script> <script type="text/javascript" src="http://Ваш домен.ru/catalog/view/javascript/newyear/newyear.js"></script> <link rel="stylesheet" href="http://Ваш домен.ru/catalog/view/javascript/newyear/style.css">
Ищем:
</head>
Ниже добавляем:
<div class="b-page_newyear"> <div class="b-page__content"> <i class="b-head-decor"> <i class="b-head-decor__inner b-head-decor__inner_n1"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n2"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n3"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n4"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n5"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n6"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> <i class="b-head-decor__inner b-head-decor__inner_n7"> <div class="b-ball b-ball_n1 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n2 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n3 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n4 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n5 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n6 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n7 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n8 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_n9 b-ball_bounce"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i1"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i2"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i3"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i4"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i5"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> <div class="b-ball b-ball_i6"><div class="b-ball__right"></div><div class="b-ball__i"></div></div> </i> </i> </div> </div>
Чтоб колокольчики звенели, нужно открыть newyear.js и изменить строку. Домен.ру, меняйте на свой.
var i = "http://домен.ру/catalog/view/javascript/newyear/ny2012.swf";