Вам нужен слайдер, при наведении на картинки которого посетитель сможет перейти на нужную вам страничку, да к тому же вы хотите, чтобы рядом с картинкой на слайдере отображался короткий анонс, обзор — без проблем все это вам поможет создать отличный бесплатный плагин Smooth Slider.
Скачать исходники для статьи можно ниже
Использование данного плагина Smooth Slider подойдет для обзора новых статей на вашем сайте, причем это будет очень эффектно. Также его можно использовать для презентации ваших новых продуктов, услуг. Или же можете размещать в нем интересные новости или события, которые по вашему мнению покажутся для посетителей интересными, например какая-нибудь полезная халява в интернете, причем ссылки можно делать как на статьи на вашем сайте, так и на любые сайты в интернете.
Пример слайдера, созданного с помощью плагина Smooth Slider:
Демонстрационный пример можно посмотреть по следующей ссылке:
Попробуем создать данный слайдер с помощью бесплатного плагина Smooth Slider.
1. Установка плагина Smooth Slider
Данный плагин есть на wordpress.org!
Установка проста — заходим в панель управления вашим сайтом, далее выбираем в левом меню пункт «Плагины» и подпункт «Добавить новый» и в строчке Найти плагины вводим Smooth Slider.
Жмем на ссылку «Установить сейчас» и «Активировать».
После чего в левом меню вашей панели управления появиться пункт «Smooth Slider» с двумя подпунктами:
— Sliders
-Settings
В вышеуказанных подпунктах можно будет настроить внешний вид слайдера, также порядок следования слайдеров, удалить ненужные и другие настройки.
К данным настройкам мы вернемся чуть позже, а теперь нам нужно создать сам контент слайдера — его наполнение.
2. Создаем контент (картинки + анонсы) слайдера.
Для наполнения слайдера можно выбрать посты, страницы и изображения с ссылками на нужный внутренний или внешний источник.
Если мы выбираем пост (запись), то входим в нужную нам запись (в панели управления выбираем в левом меню пункт «Записи», подпункт «Все записи» и выбираем нужную запись).
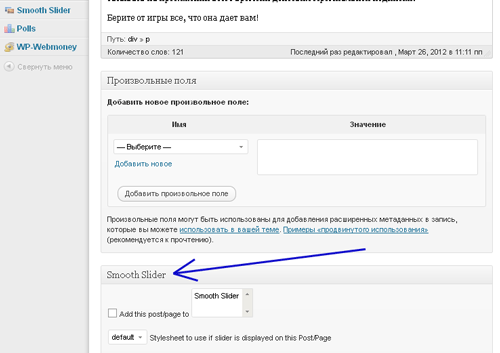
В редакторе записи появиться новое окошко, оно будет располагаться под окошком «Произвольные поля» (если его не видно, то в правом верхнем углу находим закладку «Настройки экрана» (рядышком с ней находится закладка «Помощь»), нажимаем на нее и ставим галочку напротив Smooth Slider):
Рассмотрим более подробно настройки данного окошка:
1. Добавить ли данную запись в слайдер, если да, то ставим галочку.
2. Какой стиль использовать при отображении данного слайдера (можно оставить значение поумолчанию).
3. Здесь необходимо указать путь до картинки, которая будет использоваться в слайдере при отображении данного поста.
4. Здесь нужно указать ссылку, по которой перейдет посетитель при нажатии на картинку слайдера (можно оставить пустым).
5. Если поставить галочку, то ссылка будет на данный пост.
Аналогично действия можно производить и со страничками.
А как же дело состоит с изображениями?
Ведь кроме постов (записей), страничек в слайдер можно добавлять просто изображения.
Для этого нам нужно перейти галерею картинок нашего сайта (в панели управления сайтом в левом меню выбираем пункт «Медиафайлы», подпункт «Библиотека»).
Далее выбираем нужную нам картинку и попадаем в Редактирование медиафайла.
Здесь у нас появились новые подпункты:
1. Поставьте галочку, чтобы добавить данное изображение в слайдер.
2. Здесь нужно указать ссылку, по которой перейдет посетитель при нажатии на картинку слайдера (можно оставить пустым).
3. Если поставить галочку, то ссылка будет на данный пост.
Все наполнять слайдер постами, страничками и картинками мы научились! Теперь можно переходить к настройкам слайдера.
3. Настройка слайдера (внешний вид, порядок, удаление не нужных пунктов)
Теперь рассмотрим непосредственно пункт «Smooth Slider» (в панели управления в левом меню панели управления) с его двумя подпунктами:
— Sliders
-Settings
3.1. Подпункт Sliders:
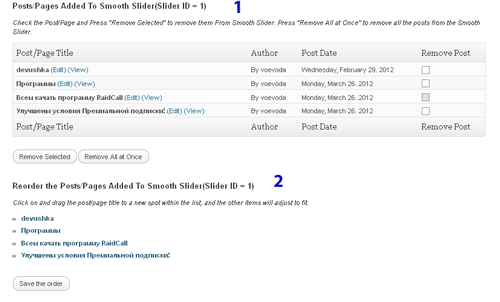
Подпункт Sliders состоит из 2-х частей:
В первой части вы можете удалить ненужные слайды (посты, странички, изображения) вашего слайдера — для этого нужно поставить галочки напротив лишних слайдов и нажать на кнопку «Remove Selected».
Во второй части вы можете поменять порядок сладов (посты, странички, изображения) в слайдере — для этого достаточно нажать левой кнопкой мыши по нужному слайду и перетащить его куда нужно (вверх, вниз) и после нажать на кнопку «Save the order».
3.2. Подпункт Settings:
Здесь вы сможете настроить внешний вид слайдера.
Данный подпункт состоит из 6 частей:
1. Preview — Предварительный просмотр — здесь вы сможете увидеть ваш будущий слайдер, как он будет выглядеть.
2. Slider Box — Настройка бокса слайдера (интервал, скорость слайдов, количество, цвет, ширина, высота, граница, кнопки навигации)
В кнопках навигации поставьте галочку напротив пункта «Show Prev/Next navigation arrows» ( Показать Предыдущий / Следующий стрелками) — так будет более эффектнее.
3. Slider Title — настройка самого названия и его шрифта слайдера.
4. Post Title — настройка самого названия и его шрифта слайдеров (анонсов постов, страничек, изображений).
5. Thumbnail Image — настройка миниатюры (картинки слайдеров).
6. Slider Content — настройка контента слайдера (шрифт, его размер в символах, словах).
7. Miscellaneous — остальные настройки (можно оставить по умолчанию).
4. Как вставить слайдер на сайт
Если вы хотите установить слайдер на главной странице вашего сайта — вам необходимо открыть файл index.php (в панели управления в левом меню выбираем пункт «Внешний вид», далее подпункт «Редактор» и справа в списке шаблонов выбираем файл index.php) и вставляем в его код следующие строчки:
|
1
2
|
<?phpif ( function_exists('get_smooth_slider' ) ) { get_smooth_slider(); } ?> |
Также вы можете воспользоваться следующим тегом (шорткодом):
|
1
|
[smoothslider] |
Его можно вставить на любую страничку, пост, но необходимо при вставке выбрать закладку HTML.
PS: Приведу пример вставки слайдера в шаблон index.php, для отображения его на главной страничке, использовать буду тему Twenty Twelve.
Код шаблона index.php с кодом слайдера:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<?php/** * The main template file. * * This is the most generic template file in a WordPress theme * and one of the two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * For example, it puts together the home page when no home.php file exists. * * Learn more: <a href="http://codex.wordpress.org/Template_Hierarchy">http://codex.wordpress.org/Template_Hierarchy</a> * * @package WordPress * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"><?phpif ( function_exists('get_smooth_slider' ) ) { get_smooth_slider(); } ?></br></br> <?phpif ( have_posts() ) : ?> <?php/* Start the Loop */ ?> <?phpwhile ( have_posts() ) : the_post(); ?> <?php get_template_part('content', get_post_format() ); ?> <?phpendwhile; ?> <?php twentytwelve_content_nav('nav-below' ); ?> <?phpelse : ?>... |
Слайдер вставлен с помощью строчек 22-23, строчки 24-25 — это отступ, больше ничего не добавлял в код шаблона index.php.
http://mnogoblog.ru/sozdaem-slajder-cherez-plagin-smooth-slider — link
Smooth Slider создаёт слайд-шоу для контента и изображений с настраиваемым задним фоном и интервалами между слайдами, которое можно разместить в любом месте на вашем сайте.
Функции плагина включают в себя адаптивный дизайн и шесть эффектов перехода.
Он также поддерживает настраиваемый слайдер, слайдеры категорий и последних записей, включает теги шаблонов, шорткод и виджет.
Он умеет создавать динамические слайды из уже готовых записей и страниц с медиаконтентом, так что вам даже не обязательно загружать свои картинки в библиотеку.
Последняя версия этого плагина не всегда работает корректно, при его настройке он может нарушать работу сайта. Судя по странице поддержки Smooth Slider, проблемы с этим плагином возникали у многих пользователей.
TouchCarousel — плагин для wordpress, который представляет собой слайдер любых выбранных вами записей. Плагин в большей степени адаптирован для мобильных устройств с сенсорным управлением. Вы можете выбрать несколько стилей отображения статей в слайдере, а так же установить привязку к тегам, категориям и т.д или создать свой шаблон с помощью встроенных инструментов.
Особенности плагина TouchCarousel:
- сенсорная навигация
- поддержка мобильных устройств
- управление с помощью мышки (можно отключить)
- 5 предустановленных стилей
- быстрая работа «без тормозов»
VG PostCarousel – это слайдер для WordPress в виде карусели, который выводит посты по определённому признаку. Плагин показал себя как простое в использовании и креативное творение авторов. Для начала работы его необходимо скачать, установить и активировать. После этого у вас в консоли появится новый пункт «VG PostCarousel». Чтобы добавить новую карусель постов, нажмите «VG New Carousel».
В самом начале потребуется ввести название для создаваемого слайдера WordPress. Его не будет видно на сайте, оно необхолимо только для того, чтоб вы могли отличать все карусели друг от друга.
Затем, немного ниже вы увидите коды, которые позволяют воспроизводить создаваемый слайдер. Первый в квадратных скобках, шорткод – его можно использовать в записях и страницах, а второй – в файлах шаблона.
Ниже будет секция настроек с тремя вкладками. Рассмотрим эти опции.
- Global settings. Как понятно по названию, это самые главные общие настройки слайдера WordPress. Можно настроить цветовые параметры, отступы от элементов, размер карусели. Также здесь можно присвоить свой стиль CSS к слайдеру.
- Carousel settings. Здесь настройки самой карусели. Надо заметить особую возможность адаптивности данного слайдера. Так, в данной вкладке настроек можно выбрать самостоятельно, какой размер будет иметь слайдер на разных экранах устройств. Кроме того в этой вкладке можно настроить скорость слайдера, пагинацию, наличие или отсутствие тех или иных элементов управления и прочее.
- Post settings. Здесь настраиваются посты, которые будут выводиться в карусели. Можно определить, из какой рубрики брать записи, а также выбрать статус поста. Примечательно, что можно демонстрировать запланированные записи, таким образом, интриговать посетителей интересными материалами. Также здесь настраивается количество записей, и наличие или отсутствие разнообразных элементов.
После этого вам следует сохранить все настройки и поместить код карусели в нужное место на сайте или в нужную запись или страницу.
Meta Slider - русифицированный, отзывчивый слайдер с эффектами Nivo Slider, Flex, Coin Slider, Responsive Slides. В своей тематики имеет статус «самый популярный» за легкость и простоту. Также не отстает от вышеупомянутого конкурента с возможностью добавлять слайдер через шорткод, виджет, функцию вызова. Но в бесплатной версии присутствует больше ограничений, к примеру, вставка видео доступна лишь про версии.
Особенности:
- Предварительный просмотр в админ-панели
- Конфигурация: эффекты, переходы, скорость и т.д.
- Полная локализация
- Бесплатная начальная поддержка (вопросы об установки и конфликтов)
- Отзывчивый
- Многое другое