Привет, всем? Если вы на этой странице, значит вы пришли узнать как сделать спойлер для сайта (блога)?
Сначала немного, что это такое- «Spoiler» для вашего сайта.
Это конструкция, которая скрывает текст, код, картинку, видео и все что нужно спрятать. При нажатии на него открывается, спрятанный длинный текст.
Что нужно для этого:
- подключить библиотеку jQuery к сайту
- разместить код скрипта в подвале(footer.php)
- установить еще один код в стили в файл style.css
- иметь под рукой код вставки спойлера в статью
Вот пожалуй и все.
Теперь давайте пройдемся конкретно по каждому пункту в отдельности.
Подключаем библиотеку.
Для этого идем и проверяем, такие файлы: header.php, function.php, index.php, footer.php на наличие кода.
Как проверить?
Заходите в консоль и выбираете «внешний вид»- «редактор». Появляется куча файлов( с левой стороны). Выбираете искомые и открываете.
Затем в файле набираете комбинацию клавиш «CTRL+F» — откроется поиск. Вбейте словосочетание: «jquery.min.js»
Если тут есть такое слово, тогда оно «подсветится», если нет, проверяете дальше.
Если script такой есть, второй раз не прописывайте. Значит у вас уже все подключено.
Еще очень важное предупреждение.
Прежде чем вставлять коды, делайте всегда резервные копии файлов.
Обычно библиотека подключается в «футере» сайта — footer.php.
Чтобы подключить необходимо вставить скрипт перед закрывающим тегом <body></body>
Вот этот код:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
И еще один в тоже место.
<script>// <![CDATA[
// < ![CDATA[ $(".closed").toggleClass("show"); $(".title").click(function(){ $(this).parent().toggleClass("show").children("div.contents").slideToggle("medium"); if ($(this).parent().hasClass("show")) $(this).children(".title_h3").css("background","#bbbbbb"); else $(this).children(".title_h3").css("background","#dddddd"); });
// ]]></script>
И обязательно сохранить изменения. Дальше прописываем код в стилях. Для этого откроем файл style.css. И в конце вставим код, который я даю ниже.
.spoiler {
overflow: hidden;
margin-bottom: 20px;
margin-top: 20px;
border: 1px solid #dfdfdf;
border-left: 2px solid #a32503;
box-shadow: 0 0 9px #dddddd inset;
}
.title_h3 {
cursor:pointer;
font-size: 14px;
background: #dddddd;
margin: 0 -10px 0 -10px;
padding: 10px;
padding-left: 30px;
-moz-box-shadow: 0 0 9px #dddddd inset;
box-shadow: 0 0 9px #dddddd inset;
}
.closed .contents { display:none; }
.closed h3 { background: #bbbbbb; }
.contents { padding: 10px; }
Двигаемся к финишу.
Этот код скопируйте и вставьте в блокнот. Он должен быть всегда наготове.
<div class="spoiler closed">
<div class="title">
<div class="title_h3"><strong>Здесь заголовок спойлера</strong></div>
</div>
<div>А вот здесь будет текст, видео картинки и все остальное</div>
</div>
Его будете вставлять, всегда, когда понадобится спрятать текст под спойлер.
И запомните, код вставляете в статью в режиме text.
Давайте отредактируем вид нашего спойлера. Для этого откроем опять файл style.css
border: 1px solid #a32503; — это цвет рамки
border-left: 2px solid #a32503; — цвет левой вертикальной линии, а 2px толщина, можете сделать 3px, будет жирнее и так далее.
box-shadow: 0 0 9px #a32503 inset; — это цвет внутреннего свечения рамки
font-size: 14px; — размер шрифта
background: #dddddd; — цвет фона
Вызовите палитру цветов и поставьте другое значение. И вид вашего спойлера изменится.
Предлагаю посмотреть видео, чтобы было все понятно.
Пользуйтесь spoiler и ваша статья покажется читателям более профессиональной и грамотной. От этого вы только выиграете в глазах своих читателей. С удовольствием отвечу на ваши вопросы.
C уважением, Рита Молчанова, автор блога ritabk.ru
Плагин WP Spoiler для блога
Если Вы счастливый владелец веб проекта на системе WordPress, то существует множество вариантов по решению проблемы скрытия контента. И основным из них, конечно, установка специализированного плагина. Вы сможете самостоятельно подобрать вариант, отвечающий вашим требованиям, а ниже речь пойдёт о плагине WPSpoiler, который заслужил моё внимание, и функционирует на сайте уже более года!
Установка и настройка плагина WPSpoiler
- Для начала устанавливаем дополнение по средствам админ – панели. Переходим в раздел «Плагины» и кликаем по кнопке «Добавить новый»;
- Далее в строке поиска набираем название: WPSpoiler
Стоит учитывать регистр букв, так как это гарантирует вывод требуемого плагина в первой позиции результатов поиска!
Жмём соответствующую кнопку для начала поиска (или клавишу «Enter»); - Под первым вариантом кликаем по ссылке установить и соглашаемся с установкой плагина. Ждём окончания инсталляции файлов дополнения и возвращаемся в раздел «Плагины»;
WPSpoiler не имеет настроек, а для применения его функции при редактировании публикации нужно применить специальные теги –
По умолчанию плагин для скрытия использует слова:
- View– показать / обзор
- Hide– скрыть / убрать

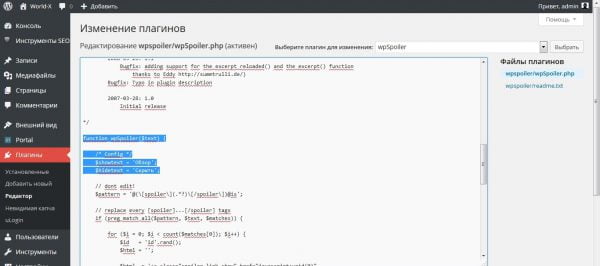
Для того чтобы изменить английские теги на русские слова, находим в разделе «Плагины» установленный плагин и кликаем ссылку «Изменить». Переходим к редактированию файла дополнения.
В коде находим слова «Wiew/Hide» и изменяем их на свои, на пример, «Обзор» и «Скрыть».

Жмём «Сохранить», и можем перейти к применению «Добавить запись». Работу плагина Вы можете увидеть внизу страницы.
Для реализации спойлеров на движке WordPress написан замечательный плагин: Advanced Spoiler – он простой, удобный и красивый. Кроме того можно самому дописать стили для него, поэтому вписавать спойлеры в дизайн статей блога не составит никакого труда.
- Скачиваем плагин Advanced Spoiler – кликаем по кнопке Download Version x.xx (на данный момент у меня версия 2.02);
- Устанавливаем его на блог и активируем;
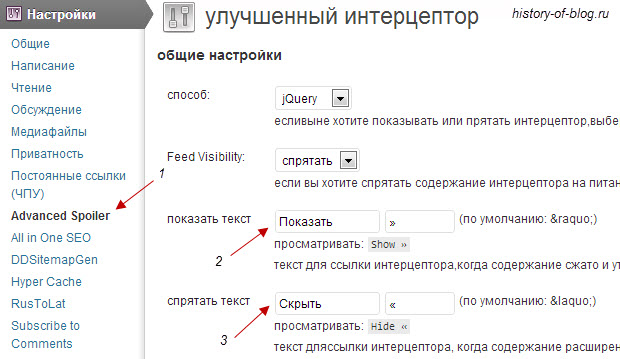
- Проводим минимум настроек: 1. Настройки -> Advanced Spoiler; 2. Вводим “Показать” (слово для раскрытия спойлера); 3. Вводим “Скрыть” (слово для закрытия спойлера).

- Добавляем спойлер в пост. Для этого вводим текст (или добавляем картинку если хотите спрятать ее) для содержания спойлера, выделяем его и нажимаем на появившуюся кнопку “включить интерцептор“:

Выбираем эффект появления и текст при закрытом/открытом спойлере:

На этом вопрос редактирования настроек и применения спойлеров на wordpress при помощи плагина Advanced Spoiler можно закрыть. Но меня немного не удовлетворил результат работы плагина, а именно не совсем непонятно где кончается спойлер и продолжается статья, поэтому я посмотрел какой блок отвечает за стили внутреннего содержания спойлера и дописал их.
Для этого нужно открыть файл стилей style.css (Дизайн -> Редактор) и дописать в самом конце необходимые стили:

Спойлер для сайта без плагинов.
Конечно владельцам сайтов на движке WordPress можно ограничится и плагином, но мне захотелось создать свой спойлер, с уникальными стилями и выводом. Да и не у всех же сайты на WP, поэтому эта статья должна им помочь в реализации таких вставок.
Что бы добавить спойлер в нужное место скопируйте вот этот код:
<div class="spoil">
<br>
<div
class="smallfont"><input type="button" value="Название спойлера" class="input-button"
onclick="if
(this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
!= '') {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= ''; this.innerText = ''; this.value = 'Свернуть'; } else {
this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display
= 'none'; this.innerText = ''; this.value = 'Развернуть';
}"/>
</div>
<div class="alt2">
<div style="display: none;">
Содержание спойлера
</div>
</div>
<br>
</div>
Замените два участка этого кода, на то что требуется:
- Название спойлера;
- Содержание спойлера.
Название спойлера выполнено в виде кнопки (type=”button”) с классом: class=”input-button”.
Поэтому для придания своих черт этой кнопке открываем файл стилей (в WP – это style.css) и дописываем то, что хочется:
.input-button {
наши стили
}
Решение возможных проблем со спойлерами.
Я не уверен подключает ли плагин сам библиотеку jquery и будет ли работать спойлер прописанный вручную без нее. Поэтому добавляем данную библиотеку самостоятельно. Чтобы подключить библиотеку jquery необходимо в файл function.php сразу после <?php добавить следующие строки:
// smart jquery inclusion подключаем библиотеку jquery для wordpress
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false);
wp_enqueue_script('jquery');
}
Вообще она должна быть подключена на каждом сайте, ведь с ее помощью реализуются многие “фишки”. К примеру:
- Эффект прокручивания страницы для кнопки “Наверх” (правый нижний угол сайта).
- Переключение табов без плагина.
Вы наверно знаете, что html спойлер — это удобная кликабельная кнопка после нажатия на которую выдвигается спрятанная часть. Применять спойлеры очень полезно, как минимум в плане эстетики, когда куча информации раскидана по странице — согласитесь, это не очень красиво и удобно. Я предлагаю вашему вниманию совершенно простой код спойлера для вашего сайта на HTML Кстати, если вас не устраивает минималистический вид голого HTML-ного спойлера, можно подключить и CSS, я его напишу, сморите ниже.
Собственно вопрос: А зачем вообще нужен спойлер? Лично у меня необходимость в нем появилась после того, как я начал часто выкладывать живое видео и делать текстовые версии этих видео.
Есть видео, ниже мне нужно разместить текстовую версию этого видео, но честное слово, как-то не хочется, чтобы этот текст был размещен сплошной простыней, лучше поместить этот текст под спойлер и если кому нужно его почитать, тот развернет спойлер и вуаля. Начнет читать! Прочитал, свернул.