В статье затронут такой наболевший большинству блогеров вопрос, как «вшитые» в шаблон WordPress ссылки на сторонние сайты. Если мы их удаляем, то сайт перестает работать, либо «съезжает» дизайн. Ставятся данные ссылки на бесплатные шаблоны Вордпресс и, если Вы хотите от них избавиться, то необходимо заплатить, после чего выдадут «чистый» шаблон.
Я против «пиратства», но где взять деньги начинающему блогеру?
Давайте мы сами удалим эти ссылки.
Зачастую, подобные ссылки ставятся в подвал сайта (footer). Однако наши «доблестные» переводчики шаблонов запихивают их по всему сайту. Мы можем их встретить как в боковой колонке сайта (sidebar, сайдбар), в основном теле статей (single) или в шапке сайта (header). Как правило наши «умельцы» их кодируют при помощи base64, поэтому они не бросаются в глаза при осмотре кода шаблона.
Для начала почитайте предыдущие статьи из цикла «Как избавиться от лишних ссылок», ибо некторые моменты будут пересекаться, и мне не хотелось бы дублировать здесь информацию:
- Избавляемся от лишних внешних ссылок в WordPress. Часть 1.
- Избавляемся от лишних внешних ссылок в WordPress. Часть 3.
Убираем лишние ссылки в шаблоне WordPress
Утверждать, что данный способ применим ко всем без исключения шаблонам не буду. Но скажу точно: перебрав полсотни подобных бесплатных WordPress тем увидел, что в них стоит одинаковая система защиты от отключения ссылок обычным способом (читай: удалением).
Сегодня я покажу на примере шаблона NicePen, как его можно почистить от ссылок, которые проставлены и защищены двумя разными способами.
Способ 1: обходим защиту в functions.php
Для начала покажу то, что мы будем убирать:
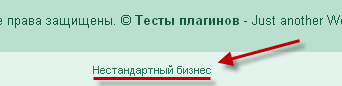
В английском варианте данного шаблона, в этом месте (подвал сайта) выводятся несколько ссылок на wordpress.org, разработчиков и дизайнера шаблона. Именно они будут в Вашем шаблоне, поэтому данный способ применим ко всем сайтам. В русифицированной версии NicePen переводчики указали свой сайт, ссылку на который мне не хочется видеть у себя. Уберем ее.
Идем на ftp сайта и копируем себе на компьютер два файла: functions.php и footer.php. Не забываем делать их резервные копии, на случай, если что-то сделаете не так.
Далее нам понадобится текстовый редактор, с помощью которого мы откроем выкачанные файлы. Я советую использовать для подобных случаев Notepad++.
Теперь нам необходимо узнать, какой адрес в ссылках Вашего шаблона. Для этого открываем footer.php и ищем их. В моем случае это было:
<div id="credits"> <a href="http://site.info/nestandartnyj-biznes">Нестандартный бизнес</a> </div> |
Если у Вас много кода в «подвале», то поищите по словам, которые указаны на сайте (так называемый «анкор ссылки»). В моем примере это «Нестандартный бизнес». Убирать сразу не рекомендую, т.к. сайт перестанет отображаться и, вместо Вашего красивого шаблона, появится табличка, в которой будет сказано о том, что убирать ссылки не хорошо (обычно на английском текст).
Открываем второй файл, который закачали на компьютер (functions.php) и при помощи поиска текстового редактора ищем в большом количестве кода нужный нам анкор («Нестандартный бизнес»). Как правило, конструкция, где Вы найдете искомое, будет иметь следующий вид:
function wp_initialize_the_theme_finish() { $uri = strtolower($_SERVER["REQUEST_URI"]);
if(is_admin() || substr_count($uri, "wp-admin") > 0 || substr_count($uri, "wp-login") > 0 )
{ /* */ } else { $l = '<a href="http://site.info/nestandartnyj-biznes">Нестандартный
бизнес</a>'; $f = dirname(__file__) . "/footer.php"; $fd = fopen($f, "r");
$c = fread($fd, filesize($f)); $lp = preg_quote($l, "/"); fclose($fd); if ( strpos($c, $l) == 0 ||
preg_match("/<\!--(.*" . $lp . ".*)-->/si", $c) || preg_match("/<\?php([^\?]+[^>]+" . $lp . ".*)\?>
/si", $c) ) { wp_initialize_the_theme_message(); die; } } } wp_initialize_the_theme_finish();
|
Обратите внимание, что в третьей строке присутствует наша ссылка. Убирать ее отсюда бессмысленно, т.к. не поможет. Нам нужно наоборот добавить 4 символа. Добавляем их вот в эту часть кода (последняя строка в примере):
{/* wp_initialize_the_theme_message(); die; */}
|
Здесь добавлены знаки /* и */, которых не было в первоначальном варианте. Эти символы используются программистами для комментариев к коду. В данном случае мы, что называется, «закомментировали» часть кода.
Подобные манипуляции позволяют нам со спокойной душой убрать из файла footer.php ненужные ссылки. Попробуйте.
Способ 2: убираем ссылки в base64
Не буду описывать в подробностях, что такое base64. Лучше почитайте Википедию.
В рассматриваемом шаблоне NicePen все те же переводчики/распространители всунули еще одну ссылку, которая, как оказалось, и была «прикрыта» в коде шаблона при помощи base64. Найти присутствие лишних ссылок на сайте можно при помощи дополнения к браузеру RDS bar (сайт дополнения http://www.recipdonor.com/bar). Про его использование я писал в одной из предыдущих частей статей из данного цикла, так что не поленитесь и ознакомьтесь.
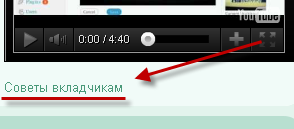
Возвращаемся к NicePen. Данная ссылка стояла в боковой колонке сайта (sidebar, сайдбар) и выглядела так:
Местоположение определили. Осталось от нее избавиться. Открываем файл sidebar.php и ищем ее. Если не находите классическую ссылку, заключенную в тег <a>, значит она с «подвохом». Ищем нечто подобное:
<?php $str = 'PGEgaHJlZj0iaHR0cDovL21pc3lzYmFua2luZy5jb20vcHlhdC1zb3ZldG92LXZrbGFkY2hpa2FtIj7QodC+0LLQtdGC0Ysg0LLQutC70LDQtNGH0LjQutCw0Lw8L2E+Cgk8L2Rpdj4KPC9kaXY+'; echo base64_decode($str);?> |
Вот этот длинный набор символов и есть закодированная ссылка в base64, о чем говорит оператор декодирования в конце приведенного выше кода:
base64_decode($str) |
Чтобы долго не искать в коде нужное Вам, можете просто организовать поиск в файле по этому оператору, в результате чего Вам его подсветит.
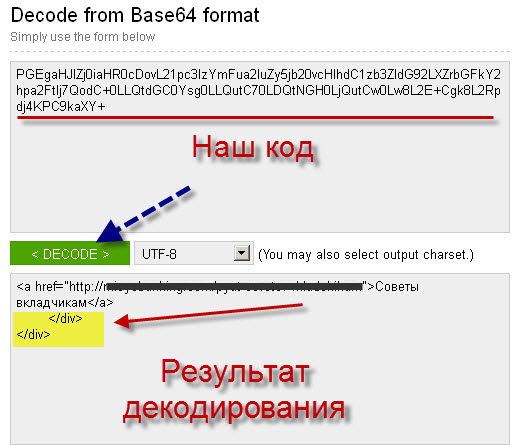
Как и в случае со Способом №1, нам не нужно спешить и удалять эту строку из файла. Для начала давайте перейдем на сайт http://www.base64decode.org/ и узнаем, что же прячется в закодированной строке. Вставляем этот длинный набор символов, заключенный между одинарными кавычками ' и ', после чего нажимаем Decode:
На рисунке:
- Сверху вставляем наш код в base64;
- Нажимаем Decode (синяя стрелка);
- Снизу видим результат.
Как видно из результата декодирования, помимо ссылки было еще два закрывающих контейнера div (обведены желтым цветом). Убрав их, мы бы нарушили дизайн сайта. Поэтому нужно сделать следующее: копируем эти два контейнера и вставляем на то место, где у нас был блок кода в base64 и оператором декодера. В нашем случае мы меняем полностью
<?php $str = 'PGEgaHJlZj0iaHR0cDovL21pc3lzYmFua2luZy5jb20vcHlhdC1zb3ZldG92LXZrbGFkY2hpa2FtIj7QodC+0LLQtdGC0Ysg0LLQutC70LDQtNGH0LjQutCw0Lw8L2E+Cgk8L2Rpdj4KPC9kaXY+'; echo base64_decode($str);?> |
на
</div></div> |
После этого сохраняем все файлы, с которыми работали и закачиваем назад на ftp сайта. Если что-то не получилось — не отчаивайтесь. Внимательно проследите свои действия. Может где-то упустили какой-то шаг, либо где-то лишний символ вставили или не скопировали.
http://mojwp.ru/izbavlyaemsya-ot-ssylok-chast-4.html — link
P.S/ и ещё один способ как избавиться от банера с рекламой на сайт
Надо найти код в функции в файле function.php там будет строка fclose ($fd); if ( strpos ($c, $l) = =0, надо поставить fclose ($fd); if ( strpos ($c, $l) == 1