Некоторые темы wordpress используют в своем оформлении картинки — миниатюры (в последней терминологии — featured image), например в анонсах записей. При этом такие картинки, как правило, не отображаются в полном тексте статей. Если для записи не определена миниатюра, cgtwbfkmysq плагин формирует ее из первой картинки, обнаруженной в записи.
Плагин Auto Post Thumbnail
Продолжая тему wordpress миниатюр (thumbnail), хочу рассмотреть очень полезный плагин, который здорово может облегчить работу в некоторых ситуациях. Представьте, что вы вели блог несколько лет, скажем, начали где-то в 2009, а теперь хотите модернизировать внешний вид (шаблон), добавив современных опций на сайте, например, те же похожие посты с миниатюрами. Учитывая, что поддержка thumbnail в wordpress была введена значительно позже, картинки у вас, судя по всему, находятся внутри статьи прямо в тексте.
Получается, что у вас есть 2 варианта решения задачи — использовать совмещение миниатюр и скрипта первой картинки поста либо вручную для каждой статьи создавать миниатюры. В первом случае появляется ощущение «вынужденного» и не совсем оптимального решения, второй и вовсе может заставить вас потратить 4-5 часов на возню с картинками. К счастью, недавно нашел еще и третий вариант — плагин Auto Post Thumbnail.
Данный модуль позволяет генерировать миниатюры (thumbnails) из первой картинки в тексте для любых постов блога или записей пользовательских типов. Если первое изображение не найдено, плагин автоматически продолжит поиск пока миниатюра не будет создана. В том случае, если для записи thumbnails уже установлено, просто ничего не произойдет. Короче говоря, принцип работы предельно прост и логичен. Кстати, если же по каким-то причинам вы хотите запретить формирование миниатюры для того или иного поста, тогда создаете произвольное поле (custom field) skip_post_thumb в соответствующей записи.
Установка плагина элементарна и выполняется как всенла: классический метод путем скачивания файлов модуля с официального сайта, его распаковки и загрузки на ФТП в директорию /wp-content/plugins/ с последующей активацией в разделе «Плагины» из админки; либо в пункте меню «Добавить плагин» ищите модуль по названию «Auto Post Thumbnail», где скачиваете и активируете его. Вот и все!
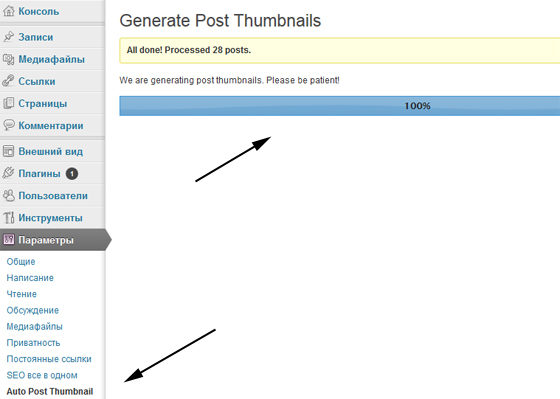
После установки у вас появится новый пункт меню — Auto Post Thumbnail, где имеется всего одна кнопка для начала работы — Generate Thumbnails. Там же указано примечание, о котором я говорил выше — перед запуском просят установить произвольные поля skip_post_thumb для постов, где не хотите ничего генерировать. Если таковых нет, просто кликаем по кнопке.

О ходе процесса обработки всех постов блога будете проинформированы с помощью специального статусбара. После завершения обработки увидите соответствующее уведомление. Похожая автогенерация миниатюр проводится при изменении размеров изображения товара в WooCommerce, но там для этих целей используют Regenerate Thumbnails.
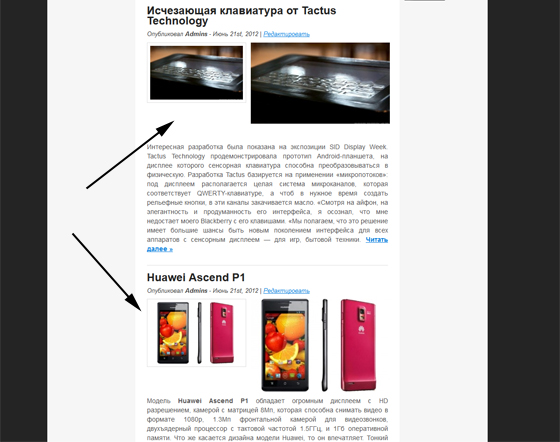
Можете пройтись по постам дабы убедиться в правильности работы данного плагина. Также советую проверить внешний вид блога и насколько корректно отображаются посты. Есть вероятность что для выбранного wordpress шаблона у вас по умолчанию в коде было добавлено отображение миниатюр. В итоге получится что-то вроде этого (когда выводится и картинка из поста, и thumbnail):

Первое, о чем могли подумать — нужно удалить картинки из постов. Но не спешите этого делать, а то получается опять лишняя работа — можно было изначально тогда не запускать плагин, а пройтись по всем статьям блога вручную меняя картинку на миниатюру. Дабы исправить эти ошибки, мы просто внесем некоторые правки в шаблон.
Во-первых, открываете файлы, которые отвечают за отображение списка постов блога — index.php, home.php либо archive.php, catagory.php, tag.php, где находим функцию отображения текста the_content (я упоминал о ней в посте про тег more и ссылку читать далее) и меняем ее на:
<?php the_excerpt(''); ?>
|
Этот код отобразит краткий анонс поста блога без выделений и картинок исключительно в текстовом виде. Дальше в файле шаблона для отображения полного текста заметки (single.php) мы наоборот находим функцию миниатюр the_post_thumbnail и удаляем уже ее. Как правило, она выводится со следующим кодом:
<?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(300,225), array("class" => "alignleft post_thumbnail")); } ?>
|
В итоге должно получится, что на всех страницах со списками новостей будут отображать миниатюры + краткий текст, а на полных записях — все то оформление и изображения, которые вы задаете в редакторе. Решение, я считаю, достаточно гибкое, а плагин Auto Post Thumbnail работает на отлично! Кстати, если вы покупаете сайты и приходится иногда переделывать откровенные ГС в более-менее красивые проекты, данный модуль точно пригодится — могу сказать по личному опыту. Хотя, в принципе, есть еще один вариант решения задачи — это совмещение миниатюр и скрипта первой картинки поста но там больше кода и нужно в нем ориентироваться получше.
http://wordpressinside.ru/plugins/autopost-thumbnail/ — link
Автоматическое добавление миниатюр — плагин Easy Add Thumbnail
Как работает плагин?
Если для записи не определена миниатюра, плагин формирует ее из первой картинки, обнаруженной в записи.
Проверка на наличие миниатюры производится в 2-х случаях:
- для уже существующих постов в момент ее запроса сайтом;
- для новых постов миниатюра формируется в момент их публикации.
У плагина не предусмотрено никаких настроек.